- 浏览: 405181 次
- 性别:

- 来自: 广州
-

文章分类
最新评论
-
liyuanhoa_:
...
struts2.0中struts.xml配置文件详解 -
chenmingde:
...
Velocity应用(一) -
weizhikai_ai:
第二十六,当一个线程进入一个对象的一个synchronized ...
Java常见面试题(含答案) -
Aurora_lr:
...
Spring宠物商店学习笔记(一) - -
zs911zs:
all copy from http://www.iteye ...
Mule入门文档
使用Eclipse RCP进行桌面程序开发(一):快速起步
使用Eclipse RCP进行桌面程序开发(二):菜单、工具栏和对话框
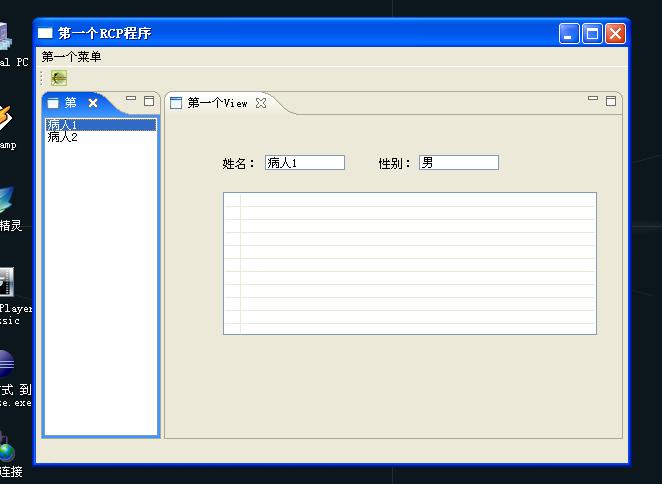
Eclipse RCP开发中,和用户进行交互最多的界面,应该是视图了,而透视图就是将已有的视图、菜单、工具栏、编辑器等等进行组合和布局。看完这一节,我们就可以建立如下图这样的程序界面了。

首先我们来介绍一下视图,建立一个视图其实非常简单,只要从org.eclipse.ui.part.ViewPart继承一个类,然后在plugin.xml中进行视图的配置。其中,向视图中添加控件的操作,我们即可以手工编写,也可以使用Designer插件,我这里推荐大家使用Designer插件,该插件对RCP提供功能非常强大的支持,如果使用Designer插件开发视图,则plugin.xml文件也不需要我们手动修改了。
比如我们上图中的第一个视图,就是从ViewPart继承一个类,然后在上面加入了几个swt的控件,做得非常得简单,而它的配置文件如下:
1<extension
2 point="org.eclipse.ui.views">
3 <view
4 class="cn.blogjava.youxia.views.FirstView"
5 id="cn.blogjava.youxia.views.FirstView"
6 name="第一个View"/>
7</extension>
可以看到,实现这个视图的class为cn.blogjava.youxia.views.FirstView,那么我们看看FirstView.java吧:
1package cn.blogjava.youxia.views;
2
3import org.eclipse.jface.action.IMenuManager;
4import org.eclipse.jface.action.IToolBarManager;
5import org.eclipse.jface.viewers.TableViewer;
6import org.eclipse.swt.SWT;
7import org.eclipse.swt.widgets.Composite;
8import org.eclipse.swt.widgets.Label;
9import org.eclipse.swt.widgets.Table;
10import org.eclipse.swt.widgets.Text;
11import org.eclipse.ui.part.ViewPart;
12
13public class FirstView extends ViewPart {
14
15 private Table table;
16 private Text text_1;
17 private Text text;
18 public static final String ID = "cn.blogjava.youxia.views.FirstView"; //$NON-NLS-1$
19
20 /** *//**
21 * Create contents of the view part
22 * @param parent
23 */
24 @Override
25 public void createPartControl(Composite parent) {
26 Composite container = new Composite(parent, SWT.NONE);
27
28 final Label label = new Label(container, SWT.NONE);
29 label.setText("姓名:");
30 label.setBounds(56, 41, 36, 12);
31
32 text = new Text(container, SWT.BORDER);
33 text.setBounds(98, 38, 80, 15);
34
35 final Label label_1 = new Label(container, SWT.NONE);
36 label_1.setText("性别:");
37 label_1.setBounds(212, 41, 30, 12);
38
39 text_1 = new Text(container, SWT.BORDER);
40 text_1.setBounds(252, 38, 80, 15);
41
42 final TableViewer tableViewer = new TableViewer(container, SWT.BORDER);
43 //tableViewer.setInput(new Object());
44 table = tableViewer.getTable();
45 table.setBounds(56, 75, 374, 143);
46 table.setItemCount(10);
47 table.setLinesVisible(true);
48 //
49 createActions();
50 initializeToolBar();
51 initializeMenu();
52 }
53
54 /** *//**
55 * Create the actions
56 */
57 private void createActions() {
58 // Create the actions
59 }
60
61 /** *//**
62 * Initialize the toolbar
63 */
64 private void initializeToolBar() {
65 IToolBarManager toolbarManager = getViewSite().getActionBars()
66 .getToolBarManager();
67 }
68
69 /** *//**
70 * Initialize the menu
71 */
72 private void initializeMenu() {
73 IMenuManager menuManager = getViewSite().getActionBars()
74 .getMenuManager();
75 }
76
77 @Override
78 public void setFocus() {
79 // Set the focus
80 }
81
82 }
其中,添加控件的代码由Disgner插件自动生成。这个时候,如果我们运行程序的话,我们的视图还不会被显示出来。为了让我们的视图可以显示,我们还需要修改Perspective.java文件,代码如下:
1package cn.blogjava.youxia.rcp_start;
2
3import org.eclipse.ui.IPageLayout;
4import org.eclipse.ui.IPerspectiveFactory;
5
6public class Perspective implements IPerspectiveFactory {
7
8 public void createInitialLayout(IPageLayout layout) {
9 String editorArea = layout.getEditorArea();
10 layout.addView("cn.blogjava.youxia.views.FirstView", IPageLayout.RIGHT, 0.2f, editorArea);
11 }
12}
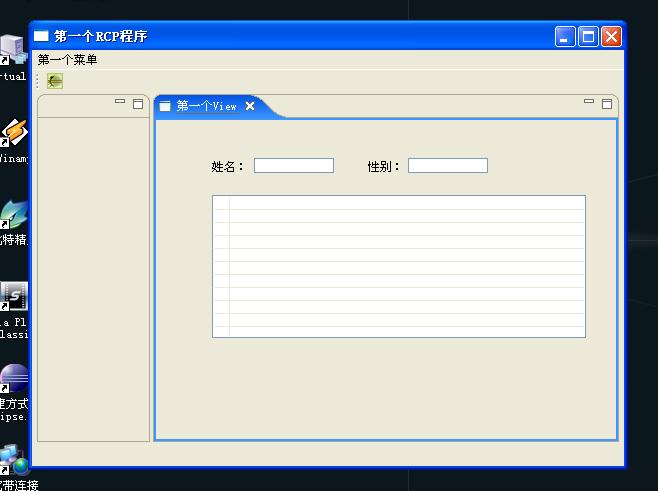
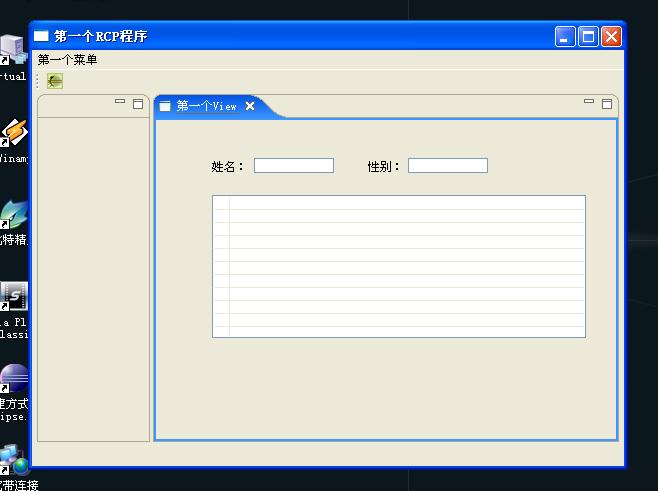
运行程序,得到如下效果:

我们可以发现,上面这个视图的标签不是我们通常看到的波浪形,我们可以通过配置文件的方式来更改产品的样式。
首先,在plugin.xml中对org.eclipse.core.runtime.products扩展点的属性进行更改,如下:
1<extension
2 id="product"
3 point="org.eclipse.core.runtime.products">
4 <product
5 application="cn.blogjava.youxia.rcp_start.application"
6 name="第一个RCP程序">
7 <property
8 name="preferenceCustomization"
9 value="plugin_customization.ini"/>
10 </product>
11</extension>
可见,我们为我们的产品添加了一个prefereneCustomization属性,该属性的值为plugin_customization.ini文件,在该文件中,我们可以配置我们的样式。在这里,它的内容如下:
1org.eclipse.ui/SHOW_TRADITIONAL_STYLE_TABS=false
2org.eclipse.ui/DOCK_PERSPECTIVE_BAR=topRight
事实上,在这个文件中可以定义的参数有上百个,大家可以查看Eclipse的文档。
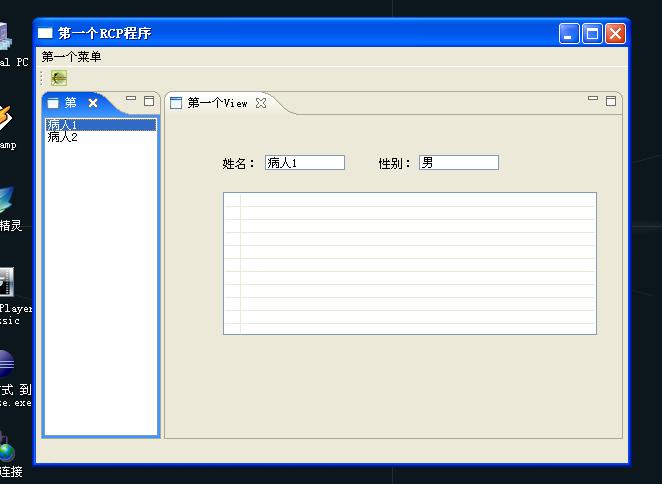
这个时候,效果应该是这样的了:

好了,我们现在对以上的代码做一个总结。我不是写教科书,在Blog中也没有写得那么详细的条件。我们这里主要关注在哪个地方对代码进行扩展,可以达到我们想要的效果。比如,我们要创建视图,就是需要扩展org.eclipse.ui.part.ViewPart类,然后向其中添加控件,再然后配置plugin.xml文件,最后修改透视图的代码,以便它能够显示出来。
在ViewPart类中,我们添加控件的操作主要是在public void createPartControl(Composite parent)这个方法中进行,而方法最后会调用以下三个方法:
createActions();
initializeToolBar();
initializeMenu();
从这三个方法的方法名我们不难看出,它们的功能是创建视图特有的菜单栏和工具栏的,结合上一小节的内容,我们应该很快就可以探索到怎么给视图添加漂亮的工具栏了,这里我不再罗嗦。
再来看Perspective.java,不难发现,所有的透视图类都需要实现IPerspectiveFactory接口,而该接口的createInitialLayout方法,就是描述工作台窗口中编辑器和视图的布局。默认情况下,透视图中只包含一个编辑器区域,就是我们第一节中看到的那个效果。在createInitialLayou中,我们可以通过以下几个方法向透视图中添加视图、编辑器和菜单:
addView —— 添加视图
addActionSet —— 添加菜单和工具栏
createFolder —— 创建一个IForderLayou,可以让多个视图重叠在同一个位置
写到这里,肯定有人会问,如果我要创建一个象Eclipse中的资源视图这样的视图,该怎么做呢?这我们就要感谢org.eclipse.jface.viewers包了,Viewer,这里翻译为查看器,它和视图是不一样的。JFace查看器是Jface对SWT部件的封装,它简化了我们对小部件的操作。在使用查看器的时候,它的数据使用单独的模型对象来保存,使用查看器的setInput方法可以为查看器设置模型,此外,在使用查看器的时候,需要为它提供ContentProvider(内容提供器)和LabelProvider(标签提供器)。
JFace查看器主要分为以下几类:
1. ListViewer: 对应于SWT的列表控件,目的是将列表中的元素映射至SWT列表控件
2. TreeViewer: 对应于SWT的树控件,提供树的展开和折叠等基本操作
3. TableViewer: 对应于SWT的表控件,映射表中的元素
4. TextViewer: 对应于SWT的StyledText控件,创建编辑器的时候,使用这个查看器是最合适不过了。
好了,介绍性的文字就写到这里,我想大家一定已经知道了探索的方向。下面,我们看一个简单的示例,就是这篇文章开头给出的效果图。它是我模仿医院管理系统做的一个简单例子,左边的视图就是使用了一个ListView查看器。这里给出它的关键代码:
1public void createPartControl(Composite parent) {
2
3
4 viewer = new ListViewer(parent, SWT.BORDER);
5 viewer.setContentProvider(new PersonContentProvider());
6 viewer.setLabelProvider(new PersonLabelProvider());
7 viewer.setInput(new PersonModel());
8
9 createActions();
10 initializeToolBar();
11 initializeMenu();
12 }
可以看到,这里需要设置内容提供器和标签提供器和模型。下面,我们先创建一个病人类Person.java:
1package cn.blogjava.youxia.views;
2
3public class Person {
4
5 private String name;
6 private String sex;
7 public String getName() {
8 return name;
9 }
10 public void setName(String name) {
11 this.name = name;
12 }
13 public String getSex() {
14 return sex;
15 }
16 public void setSex(String sex) {
17 this.sex = sex;
18 }
19
20}
下面,创建模型类PersonModel.java,在构造函数中我们向List中填入了几个初始化数据:
1package cn.blogjava.youxia.views;
2import java.util.ArrayList;
3
4public class PersonModel {
5
6 private ArrayList<Person> list = new ArrayList<Person>();
7
8 public interface Listener{
9 public void add(Person p);
10 public void remove(Person p);
11 }
12
13 private Listener listener;
14
15 public PersonModel(){
16 //向list里面填入几个初始化数据
17 Person p1 = new Person();
18 p1.setName("病人1");
19 p1.setSex("男");
20 list.add(p1);
21
22 Person p2 = new Person();
23 p2.setName("病人2");
24 p2.setSex("女");
25 list.add(p2);
26
27 }
28
29 public void setListener(Listener listener){
30 this.listener = listener;
31 }
32
33 public void add(Person p){
34 list.add(p);
35 if(listener != null){
36 listener.add(p);
37 }
38 }
39
40 public void remove(Person p){
41 list.remove(p);
42 if(listener != null){
43 listener.remove(p);
44 }
45 }
46
47 public ArrayList elements(){
48 return list;
49 }
50}
在这里,我们还定义了一个Listener接口,为什么要有这么一个接口呢?就是为了让我们模型中的数据被改变时,查看器能够相应更改。下面,我们实现内容提供器,该内容提供器实现了PersonModel中定义的Listener接口,如下PersonContentProvider.java:
1package cn.blogjava.youxia.views;
2
3import org.eclipse.jface.viewers.IStructuredContentProvider;
4import org.eclipse.jface.viewers.Viewer;
5import org.eclipse.jface.viewers.ListViewer;
6
7import cn.blogjava.youxia.views.PersonModel.Listener;
8
9public class PersonContentProvider implements IStructuredContentProvider,
10 Listener {
11
12 PersonModel input;
13 ListViewer viewer;
14
15 public Object[] getElements(Object inputElement) {
16 // TODO 自动生成方法存根
17 return input.elements().toArray();
18 }
19
20 public void dispose() {
21 // TODO 自动生成方法存根
22 if(input != null){
23 input.setListener(null);
24 }
25 input = null;
26
27 }
28
29 public void inputChanged(Viewer viewer, Object oldInput, Object newInput) {
30 // TODO 自动生成方法存根
31 viewer = (ListViewer)viewer;
32 input = (PersonModel)newInput;
33 input.setListener(this);
34
35 }
36
37 public void add(Person p) {
38 // TODO 自动生成方法存根
39 viewer.add(p);
40 }
41
42 public void remove(Person p) {
43 // TODO 自动生成方法存根
44 viewer.remove(p);
45 }
46
47}
我们知道,列表中的元素都是Person类的对象,怎么让他们显示出来呢,需要实现标签提供器,在标签提供器中,我们可以设置对象显示的图标和文字,如下PersonLabelProvider.java:
1package cn.blogjava.youxia.views;
2
3import org.eclipse.jface.viewers.ILabelProvider;
4import org.eclipse.jface.viewers.ILabelProviderListener;
5import org.eclipse.swt.graphics.Image;
6
7public class PersonLabelProvider implements ILabelProvider {
8
9 public Image getImage(Object element) {
10 return null;
11 }
12
13 public String getText(Object element) {
14 // TODO 自动生成方法存根
15 return ((Person)element).getName();
16 }
17
18 public void addListener(ILabelProviderListener listener) {
19 // TODO 自动生成方法存根
20
21 }
22
23 public void dispose() {
24 // TODO 自动生成方法存根
25
26 }
27
28 public boolean isLabelProperty(Object element, String property) {
29 // TODO 自动生成方法存根
30 return false;
31 }
32
33 public void removeListener(ILabelProviderListener listener) {
34 // TODO 自动生成方法存根
35
36 }
37
38}
运行程序,就得到了文章开头的效果,但是不能在右边的视图中显示病人的详细信息。
如果要做到视图的交互,需要添加事件的监听器。使用Java 进行GUI开发的人应该都不会陌生,而我在RCP上,也处于探索阶段,更深一步的内容,让我们自己慢慢研究吧。
评论
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-11-27 11:33 by leon
看了你关于使用Eclipse RCP进行桌面程序开发文章觉得很有帮助,我目前的工作主要是使用Java进行桌面应用程序的开发,公司原有的产品是基于Swing的,明年会有一个全面升级,正在考虑使用RCP的插件模式进行开发。由于以前从没接触过RCP开发方面知识,还在犹豫是程序选择搭建在NetBeans平台还是Eclipse平台上,你能给我一些建议吗?
我对Swing很熟悉,我们的软件用于对图形图像进行处理,对Java2D的使用比较多。
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-11-27 14:46 by 海边沫沫
强烈推荐Eclipse Rcp
不仅界面美观,而且运行速度也要快得多
org.eclipse.swt和org.eclipse.jface对2D提供近乎完美的支持,由于Swing的窗口都是仿生的,所以一是运行效率差,二是界面不美观,三是Swing程序在读取Windows事件时存在严重的缺陷。在这种情况下,IBM公司的开发者们在开发Eclipse时,完全摒弃了AWT和Swing,从底层的Point类和Rectangle类出发,开发了一整套自己的图形类库,就是SWT。
jface和Rcp只不过是更高层次的封装而已。
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-11-30 15:46 by newer
有没有,免费的,可视化的开发插件呢。。类似delphi或vb,实现可视开发
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-01 14:45 by 海边沫沫
当然有啊
Designer插件
和
VE插件
VE是完全免费的。
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-06 11:08 by 简单爱
哪里可以下载Designer插件?
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-06 21:56 by 京山游侠
http://www.instantiations.com/
可以下载Designer插件
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-07 10:40 by newer
谢谢。VE是完全免费的,这么说designer是商业的吗,哪个好呢。
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-07 12:35 by 京山游侠
哪个更好我说不准,最好你们都试用一下吧
Designer也有免费的,功能比收费的稍微少一点
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-08 10:04 by newer
谢谢,谢谢你的开源文档。。呵呵,你的心得是我少走很多弯路。另外,还有个问题请教:JAVA的强项是做企业开发,现在的RCP能其展现丰富的延伸到桌面,但方便连接和展示数据库的swt 和jface控件似乎没有,没有类似datagrid的数据感知控件,是吧,您有什么好建议呢。。再次感谢。
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-08 21:06 by 京山游侠
Java世界的特点,就是开源的东西特别多。你说的数据感知控件不一定没有,只不过我们不知道而已。
如果真的没有,自己开发应该也不算难。
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-09 14:26 by wing5jface
jfacebind提供类似数据绑定的功能,datagrid:用tableviwer+jfacebind很容易实易,至于dbtext,dbcombo现阶段则需要自已定制的了.
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-12 00:32 by jjs
请问以下代码在哪个类中
1public void createPartControl(Composite parent) {
2
3
4 viewer = new ListViewer(parent, SWT.BORDER);
5 viewer.setContentProvider(new PersonContentProvider());
6 viewer.setLabelProvider(new PersonLabelProvider());
7 viewer.setInput(new PersonModel());
8
9 createActions();
10 initializeToolBar();
11 initializeMenu();
12 }
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-12 12:37 by 海边沫沫
在视图类中。这里左边的视图我取的视图名为SecondView
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-24 16:59 by BeanSoft
@leon
对你们这种情况, 偶觉得还是整合 Netbeans Platform 比较好, 从 Swing 项目迁到 SWT 项目, 风险很大, 尤其是如果项目很大很大的话. 两者之间的对象模型啊, 事件处理啊, 组件啊什么的兼容性简直就是没有. 当然如果是算法集中的, 那迁移一下应该比较容易. 如果需要托盘啊, 内置 IE 浏览器啊什么的, 可以考虑 JDIC 项目. 参考偶的Tomcat Monitor: http://www.blogjava.net/beansoft/archive/2006/12/18/88465.aspx.
如果项目不复杂的话, 可以考虑 SwingWT(http://swingwt.sourceforge.net/) 这个项目, 直接用 Swing 的 API 写 SWT.
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2007-01-16 13:45 by alan
你好,我叫ALAN,我正在想用RCP设计一个软件,我也用了SWT Designer v6.0(破解了的), 可是怎么打开Application.java和ApplicationWorkbenchWindowAdvisor用SWT Designer看不到里面的控件啊?但是可以编辑Action控件,我新建一个SWT Application也可以用SWT Designer来编辑,请问如果要用SWT Designer来编辑RCP程序,应该怎么做?谢谢!另外说一声,你的RCP入门对我很有帮助,谢谢!
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2007-01-16 13:59 by BeanSoft
好像 SWT Designer, Visual Editor 之类的工具只能设计 SWT 应用, 不能可视化设计 RCP. 因为 RCP 是基于 SWT 的框架, 不是纯粹的 SWT. 就像 Eclipse 本身不是用 SWT Designer 设计出来的一样.
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2007-07-30 16:33 by 小白之家
RCP入门对我很有帮助,谢谢!
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图[未登录] 回复 更多评论
2007-09-19 15:06 by steve
你好,我要在程序界面上显示console,请问该怎么做啊,我对RCP不熟悉,从网上查的资料不行,谢谢啊!
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2007-11-12 13:56 by metaphy
你好,我要在程序界面上显示console,请问该怎么做啊,我对RCP不熟悉,从网上查的资料不行,谢谢啊!
============================
console只是个textbox,我觉得你意思是把System.out.print()打印的东西自动打到里面?
这个似乎没法自动实现吧
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图[未登录] 回复 更多评论
2008-03-07 23:12 by liu
请问tableviewer中怎么显示数据集resultset?
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2008-03-12 16:35 by badboy.
把System.out里的东西输出来看看
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2008-03-13 10:38 by badboy.
请问plugin_customization.ini放到哪个路径下?
我放到根目录下没有效果,又删除不了,说与文件系统不同步。。。。。
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2008-03-29 23:47 by banditgao
是啊 博主说说plugin_customization.ini是放哪的啊?我放到根目录也没用
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图[未登录] 回复 更多评论
2008-03-30 17:41 by 哈哈
SWT Designer全版本注册文件生成器
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2008-03-30 18:55 by banditgao
那段代码应该是这样的,我把第二个视图起名叫SecondView.java,还必须引入ListViewer,代码如下:
import org.eclipse.jface.viewers.ListViewer;
public void createPartControl(Composite parent)
{
ListViewer viewer = new ListViewer(parent, SWT.BORDER);
viewer.setContentProvider(new PersonContentProvider());
viewer.setLabelProvider(new PersonLabelProvider());
viewer.setInput(new PersonModel());
createActions();
initializeToolBar();
initializeMenu();
}
还得在plugin.xml 中添加
<extension
point="org.eclipse.ui.views">
<view
class="cn.blogjava.youxia.views.SecondView"
id="cn.blogjava.youxia.views.SecondView"
name="第二个View"
/>
</extension>
还要在Perspective.java中添加
layout.setEditorAreaVisible(false);
layout.addView("cn.blogjava.youxia.views.SecondView", IPageLayout.RIGHT, 0.5f, editorArea);
这样的话出来的结果就跟文中完全一致了,呵呵!
使用Eclipse RCP进行桌面程序开发(二):菜单、工具栏和对话框
Eclipse RCP开发中,和用户进行交互最多的界面,应该是视图了,而透视图就是将已有的视图、菜单、工具栏、编辑器等等进行组合和布局。看完这一节,我们就可以建立如下图这样的程序界面了。

首先我们来介绍一下视图,建立一个视图其实非常简单,只要从org.eclipse.ui.part.ViewPart继承一个类,然后在plugin.xml中进行视图的配置。其中,向视图中添加控件的操作,我们即可以手工编写,也可以使用Designer插件,我这里推荐大家使用Designer插件,该插件对RCP提供功能非常强大的支持,如果使用Designer插件开发视图,则plugin.xml文件也不需要我们手动修改了。
比如我们上图中的第一个视图,就是从ViewPart继承一个类,然后在上面加入了几个swt的控件,做得非常得简单,而它的配置文件如下:
1<extension
2 point="org.eclipse.ui.views">
3 <view
4 class="cn.blogjava.youxia.views.FirstView"
5 id="cn.blogjava.youxia.views.FirstView"
6 name="第一个View"/>
7</extension>
可以看到,实现这个视图的class为cn.blogjava.youxia.views.FirstView,那么我们看看FirstView.java吧:
1package cn.blogjava.youxia.views;
2
3import org.eclipse.jface.action.IMenuManager;
4import org.eclipse.jface.action.IToolBarManager;
5import org.eclipse.jface.viewers.TableViewer;
6import org.eclipse.swt.SWT;
7import org.eclipse.swt.widgets.Composite;
8import org.eclipse.swt.widgets.Label;
9import org.eclipse.swt.widgets.Table;
10import org.eclipse.swt.widgets.Text;
11import org.eclipse.ui.part.ViewPart;
12
13public class FirstView extends ViewPart {
14
15 private Table table;
16 private Text text_1;
17 private Text text;
18 public static final String ID = "cn.blogjava.youxia.views.FirstView"; //$NON-NLS-1$
19
20 /** *//**
21 * Create contents of the view part
22 * @param parent
23 */
24 @Override
25 public void createPartControl(Composite parent) {
26 Composite container = new Composite(parent, SWT.NONE);
27
28 final Label label = new Label(container, SWT.NONE);
29 label.setText("姓名:");
30 label.setBounds(56, 41, 36, 12);
31
32 text = new Text(container, SWT.BORDER);
33 text.setBounds(98, 38, 80, 15);
34
35 final Label label_1 = new Label(container, SWT.NONE);
36 label_1.setText("性别:");
37 label_1.setBounds(212, 41, 30, 12);
38
39 text_1 = new Text(container, SWT.BORDER);
40 text_1.setBounds(252, 38, 80, 15);
41
42 final TableViewer tableViewer = new TableViewer(container, SWT.BORDER);
43 //tableViewer.setInput(new Object());
44 table = tableViewer.getTable();
45 table.setBounds(56, 75, 374, 143);
46 table.setItemCount(10);
47 table.setLinesVisible(true);
48 //
49 createActions();
50 initializeToolBar();
51 initializeMenu();
52 }
53
54 /** *//**
55 * Create the actions
56 */
57 private void createActions() {
58 // Create the actions
59 }
60
61 /** *//**
62 * Initialize the toolbar
63 */
64 private void initializeToolBar() {
65 IToolBarManager toolbarManager = getViewSite().getActionBars()
66 .getToolBarManager();
67 }
68
69 /** *//**
70 * Initialize the menu
71 */
72 private void initializeMenu() {
73 IMenuManager menuManager = getViewSite().getActionBars()
74 .getMenuManager();
75 }
76
77 @Override
78 public void setFocus() {
79 // Set the focus
80 }
81
82 }
其中,添加控件的代码由Disgner插件自动生成。这个时候,如果我们运行程序的话,我们的视图还不会被显示出来。为了让我们的视图可以显示,我们还需要修改Perspective.java文件,代码如下:
1package cn.blogjava.youxia.rcp_start;
2
3import org.eclipse.ui.IPageLayout;
4import org.eclipse.ui.IPerspectiveFactory;
5
6public class Perspective implements IPerspectiveFactory {
7
8 public void createInitialLayout(IPageLayout layout) {
9 String editorArea = layout.getEditorArea();
10 layout.addView("cn.blogjava.youxia.views.FirstView", IPageLayout.RIGHT, 0.2f, editorArea);
11 }
12}
运行程序,得到如下效果:

我们可以发现,上面这个视图的标签不是我们通常看到的波浪形,我们可以通过配置文件的方式来更改产品的样式。
首先,在plugin.xml中对org.eclipse.core.runtime.products扩展点的属性进行更改,如下:
1<extension
2 id="product"
3 point="org.eclipse.core.runtime.products">
4 <product
5 application="cn.blogjava.youxia.rcp_start.application"
6 name="第一个RCP程序">
7 <property
8 name="preferenceCustomization"
9 value="plugin_customization.ini"/>
10 </product>
11</extension>
可见,我们为我们的产品添加了一个prefereneCustomization属性,该属性的值为plugin_customization.ini文件,在该文件中,我们可以配置我们的样式。在这里,它的内容如下:
1org.eclipse.ui/SHOW_TRADITIONAL_STYLE_TABS=false
2org.eclipse.ui/DOCK_PERSPECTIVE_BAR=topRight
事实上,在这个文件中可以定义的参数有上百个,大家可以查看Eclipse的文档。
这个时候,效果应该是这样的了:

好了,我们现在对以上的代码做一个总结。我不是写教科书,在Blog中也没有写得那么详细的条件。我们这里主要关注在哪个地方对代码进行扩展,可以达到我们想要的效果。比如,我们要创建视图,就是需要扩展org.eclipse.ui.part.ViewPart类,然后向其中添加控件,再然后配置plugin.xml文件,最后修改透视图的代码,以便它能够显示出来。
在ViewPart类中,我们添加控件的操作主要是在public void createPartControl(Composite parent)这个方法中进行,而方法最后会调用以下三个方法:
createActions();
initializeToolBar();
initializeMenu();
从这三个方法的方法名我们不难看出,它们的功能是创建视图特有的菜单栏和工具栏的,结合上一小节的内容,我们应该很快就可以探索到怎么给视图添加漂亮的工具栏了,这里我不再罗嗦。
再来看Perspective.java,不难发现,所有的透视图类都需要实现IPerspectiveFactory接口,而该接口的createInitialLayout方法,就是描述工作台窗口中编辑器和视图的布局。默认情况下,透视图中只包含一个编辑器区域,就是我们第一节中看到的那个效果。在createInitialLayou中,我们可以通过以下几个方法向透视图中添加视图、编辑器和菜单:
addView —— 添加视图
addActionSet —— 添加菜单和工具栏
createFolder —— 创建一个IForderLayou,可以让多个视图重叠在同一个位置
写到这里,肯定有人会问,如果我要创建一个象Eclipse中的资源视图这样的视图,该怎么做呢?这我们就要感谢org.eclipse.jface.viewers包了,Viewer,这里翻译为查看器,它和视图是不一样的。JFace查看器是Jface对SWT部件的封装,它简化了我们对小部件的操作。在使用查看器的时候,它的数据使用单独的模型对象来保存,使用查看器的setInput方法可以为查看器设置模型,此外,在使用查看器的时候,需要为它提供ContentProvider(内容提供器)和LabelProvider(标签提供器)。
JFace查看器主要分为以下几类:
1. ListViewer: 对应于SWT的列表控件,目的是将列表中的元素映射至SWT列表控件
2. TreeViewer: 对应于SWT的树控件,提供树的展开和折叠等基本操作
3. TableViewer: 对应于SWT的表控件,映射表中的元素
4. TextViewer: 对应于SWT的StyledText控件,创建编辑器的时候,使用这个查看器是最合适不过了。
好了,介绍性的文字就写到这里,我想大家一定已经知道了探索的方向。下面,我们看一个简单的示例,就是这篇文章开头给出的效果图。它是我模仿医院管理系统做的一个简单例子,左边的视图就是使用了一个ListView查看器。这里给出它的关键代码:
1public void createPartControl(Composite parent) {
2
3
4 viewer = new ListViewer(parent, SWT.BORDER);
5 viewer.setContentProvider(new PersonContentProvider());
6 viewer.setLabelProvider(new PersonLabelProvider());
7 viewer.setInput(new PersonModel());
8
9 createActions();
10 initializeToolBar();
11 initializeMenu();
12 }
可以看到,这里需要设置内容提供器和标签提供器和模型。下面,我们先创建一个病人类Person.java:
1package cn.blogjava.youxia.views;
2
3public class Person {
4
5 private String name;
6 private String sex;
7 public String getName() {
8 return name;
9 }
10 public void setName(String name) {
11 this.name = name;
12 }
13 public String getSex() {
14 return sex;
15 }
16 public void setSex(String sex) {
17 this.sex = sex;
18 }
19
20}
下面,创建模型类PersonModel.java,在构造函数中我们向List中填入了几个初始化数据:
1package cn.blogjava.youxia.views;
2import java.util.ArrayList;
3
4public class PersonModel {
5
6 private ArrayList<Person> list = new ArrayList<Person>();
7
8 public interface Listener{
9 public void add(Person p);
10 public void remove(Person p);
11 }
12
13 private Listener listener;
14
15 public PersonModel(){
16 //向list里面填入几个初始化数据
17 Person p1 = new Person();
18 p1.setName("病人1");
19 p1.setSex("男");
20 list.add(p1);
21
22 Person p2 = new Person();
23 p2.setName("病人2");
24 p2.setSex("女");
25 list.add(p2);
26
27 }
28
29 public void setListener(Listener listener){
30 this.listener = listener;
31 }
32
33 public void add(Person p){
34 list.add(p);
35 if(listener != null){
36 listener.add(p);
37 }
38 }
39
40 public void remove(Person p){
41 list.remove(p);
42 if(listener != null){
43 listener.remove(p);
44 }
45 }
46
47 public ArrayList elements(){
48 return list;
49 }
50}
在这里,我们还定义了一个Listener接口,为什么要有这么一个接口呢?就是为了让我们模型中的数据被改变时,查看器能够相应更改。下面,我们实现内容提供器,该内容提供器实现了PersonModel中定义的Listener接口,如下PersonContentProvider.java:
1package cn.blogjava.youxia.views;
2
3import org.eclipse.jface.viewers.IStructuredContentProvider;
4import org.eclipse.jface.viewers.Viewer;
5import org.eclipse.jface.viewers.ListViewer;
6
7import cn.blogjava.youxia.views.PersonModel.Listener;
8
9public class PersonContentProvider implements IStructuredContentProvider,
10 Listener {
11
12 PersonModel input;
13 ListViewer viewer;
14
15 public Object[] getElements(Object inputElement) {
16 // TODO 自动生成方法存根
17 return input.elements().toArray();
18 }
19
20 public void dispose() {
21 // TODO 自动生成方法存根
22 if(input != null){
23 input.setListener(null);
24 }
25 input = null;
26
27 }
28
29 public void inputChanged(Viewer viewer, Object oldInput, Object newInput) {
30 // TODO 自动生成方法存根
31 viewer = (ListViewer)viewer;
32 input = (PersonModel)newInput;
33 input.setListener(this);
34
35 }
36
37 public void add(Person p) {
38 // TODO 自动生成方法存根
39 viewer.add(p);
40 }
41
42 public void remove(Person p) {
43 // TODO 自动生成方法存根
44 viewer.remove(p);
45 }
46
47}
我们知道,列表中的元素都是Person类的对象,怎么让他们显示出来呢,需要实现标签提供器,在标签提供器中,我们可以设置对象显示的图标和文字,如下PersonLabelProvider.java:
1package cn.blogjava.youxia.views;
2
3import org.eclipse.jface.viewers.ILabelProvider;
4import org.eclipse.jface.viewers.ILabelProviderListener;
5import org.eclipse.swt.graphics.Image;
6
7public class PersonLabelProvider implements ILabelProvider {
8
9 public Image getImage(Object element) {
10 return null;
11 }
12
13 public String getText(Object element) {
14 // TODO 自动生成方法存根
15 return ((Person)element).getName();
16 }
17
18 public void addListener(ILabelProviderListener listener) {
19 // TODO 自动生成方法存根
20
21 }
22
23 public void dispose() {
24 // TODO 自动生成方法存根
25
26 }
27
28 public boolean isLabelProperty(Object element, String property) {
29 // TODO 自动生成方法存根
30 return false;
31 }
32
33 public void removeListener(ILabelProviderListener listener) {
34 // TODO 自动生成方法存根
35
36 }
37
38}
运行程序,就得到了文章开头的效果,但是不能在右边的视图中显示病人的详细信息。
如果要做到视图的交互,需要添加事件的监听器。使用Java 进行GUI开发的人应该都不会陌生,而我在RCP上,也处于探索阶段,更深一步的内容,让我们自己慢慢研究吧。
评论
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-11-27 11:33 by leon
看了你关于使用Eclipse RCP进行桌面程序开发文章觉得很有帮助,我目前的工作主要是使用Java进行桌面应用程序的开发,公司原有的产品是基于Swing的,明年会有一个全面升级,正在考虑使用RCP的插件模式进行开发。由于以前从没接触过RCP开发方面知识,还在犹豫是程序选择搭建在NetBeans平台还是Eclipse平台上,你能给我一些建议吗?
我对Swing很熟悉,我们的软件用于对图形图像进行处理,对Java2D的使用比较多。
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-11-27 14:46 by 海边沫沫
强烈推荐Eclipse Rcp
不仅界面美观,而且运行速度也要快得多
org.eclipse.swt和org.eclipse.jface对2D提供近乎完美的支持,由于Swing的窗口都是仿生的,所以一是运行效率差,二是界面不美观,三是Swing程序在读取Windows事件时存在严重的缺陷。在这种情况下,IBM公司的开发者们在开发Eclipse时,完全摒弃了AWT和Swing,从底层的Point类和Rectangle类出发,开发了一整套自己的图形类库,就是SWT。
jface和Rcp只不过是更高层次的封装而已。
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-11-30 15:46 by newer
有没有,免费的,可视化的开发插件呢。。类似delphi或vb,实现可视开发
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-01 14:45 by 海边沫沫
当然有啊
Designer插件
和
VE插件
VE是完全免费的。
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-06 11:08 by 简单爱
哪里可以下载Designer插件?
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-06 21:56 by 京山游侠
http://www.instantiations.com/
可以下载Designer插件
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-07 10:40 by newer
谢谢。VE是完全免费的,这么说designer是商业的吗,哪个好呢。
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-07 12:35 by 京山游侠
哪个更好我说不准,最好你们都试用一下吧
Designer也有免费的,功能比收费的稍微少一点
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-08 10:04 by newer
谢谢,谢谢你的开源文档。。呵呵,你的心得是我少走很多弯路。另外,还有个问题请教:JAVA的强项是做企业开发,现在的RCP能其展现丰富的延伸到桌面,但方便连接和展示数据库的swt 和jface控件似乎没有,没有类似datagrid的数据感知控件,是吧,您有什么好建议呢。。再次感谢。
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-08 21:06 by 京山游侠
Java世界的特点,就是开源的东西特别多。你说的数据感知控件不一定没有,只不过我们不知道而已。
如果真的没有,自己开发应该也不算难。
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-09 14:26 by wing5jface
jfacebind提供类似数据绑定的功能,datagrid:用tableviwer+jfacebind很容易实易,至于dbtext,dbcombo现阶段则需要自已定制的了.
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-12 00:32 by jjs
请问以下代码在哪个类中
1public void createPartControl(Composite parent) {
2
3
4 viewer = new ListViewer(parent, SWT.BORDER);
5 viewer.setContentProvider(new PersonContentProvider());
6 viewer.setLabelProvider(new PersonLabelProvider());
7 viewer.setInput(new PersonModel());
8
9 createActions();
10 initializeToolBar();
11 initializeMenu();
12 }
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-12 12:37 by 海边沫沫
在视图类中。这里左边的视图我取的视图名为SecondView
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2006-12-24 16:59 by BeanSoft
@leon
对你们这种情况, 偶觉得还是整合 Netbeans Platform 比较好, 从 Swing 项目迁到 SWT 项目, 风险很大, 尤其是如果项目很大很大的话. 两者之间的对象模型啊, 事件处理啊, 组件啊什么的兼容性简直就是没有. 当然如果是算法集中的, 那迁移一下应该比较容易. 如果需要托盘啊, 内置 IE 浏览器啊什么的, 可以考虑 JDIC 项目. 参考偶的Tomcat Monitor: http://www.blogjava.net/beansoft/archive/2006/12/18/88465.aspx.
如果项目不复杂的话, 可以考虑 SwingWT(http://swingwt.sourceforge.net/) 这个项目, 直接用 Swing 的 API 写 SWT.
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2007-01-16 13:45 by alan
你好,我叫ALAN,我正在想用RCP设计一个软件,我也用了SWT Designer v6.0(破解了的), 可是怎么打开Application.java和ApplicationWorkbenchWindowAdvisor用SWT Designer看不到里面的控件啊?但是可以编辑Action控件,我新建一个SWT Application也可以用SWT Designer来编辑,请问如果要用SWT Designer来编辑RCP程序,应该怎么做?谢谢!另外说一声,你的RCP入门对我很有帮助,谢谢!
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2007-01-16 13:59 by BeanSoft
好像 SWT Designer, Visual Editor 之类的工具只能设计 SWT 应用, 不能可视化设计 RCP. 因为 RCP 是基于 SWT 的框架, 不是纯粹的 SWT. 就像 Eclipse 本身不是用 SWT Designer 设计出来的一样.
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2007-07-30 16:33 by 小白之家
RCP入门对我很有帮助,谢谢!
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图[未登录] 回复 更多评论
2007-09-19 15:06 by steve
你好,我要在程序界面上显示console,请问该怎么做啊,我对RCP不熟悉,从网上查的资料不行,谢谢啊!
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2007-11-12 13:56 by metaphy
你好,我要在程序界面上显示console,请问该怎么做啊,我对RCP不熟悉,从网上查的资料不行,谢谢啊!
============================
console只是个textbox,我觉得你意思是把System.out.print()打印的东西自动打到里面?
这个似乎没法自动实现吧
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图[未登录] 回复 更多评论
2008-03-07 23:12 by liu
请问tableviewer中怎么显示数据集resultset?
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2008-03-12 16:35 by badboy.
把System.out里的东西输出来看看
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2008-03-13 10:38 by badboy.
请问plugin_customization.ini放到哪个路径下?
我放到根目录下没有效果,又删除不了,说与文件系统不同步。。。。。
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2008-03-29 23:47 by banditgao
是啊 博主说说plugin_customization.ini是放哪的啊?我放到根目录也没用
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图[未登录] 回复 更多评论
2008-03-30 17:41 by 哈哈
SWT Designer全版本注册文件生成器
# re: 使用Eclipse RCP进行桌面程序开发(三):视图和透视图 回复 更多评论
2008-03-30 18:55 by banditgao
那段代码应该是这样的,我把第二个视图起名叫SecondView.java,还必须引入ListViewer,代码如下:
import org.eclipse.jface.viewers.ListViewer;
public void createPartControl(Composite parent)
{
ListViewer viewer = new ListViewer(parent, SWT.BORDER);
viewer.setContentProvider(new PersonContentProvider());
viewer.setLabelProvider(new PersonLabelProvider());
viewer.setInput(new PersonModel());
createActions();
initializeToolBar();
initializeMenu();
}
还得在plugin.xml 中添加
<extension
point="org.eclipse.ui.views">
<view
class="cn.blogjava.youxia.views.SecondView"
id="cn.blogjava.youxia.views.SecondView"
name="第二个View"
/>
</extension>
还要在Perspective.java中添加
layout.setEditorAreaVisible(false);
layout.addView("cn.blogjava.youxia.views.SecondView", IPageLayout.RIGHT, 0.5f, editorArea);
这样的话出来的结果就跟文中完全一致了,呵呵!
发表评论
-
一个实现了ViewPart和EditroPart的简单RCP例子
2008-12-01 17:16 3105最近作了个rcp程序的例� ... -
JFace简介
2008-11-28 16:58 4417JFace是在SWT之上的一层抽象。在SWT中,你通常创建控件 ... -
SWT 和 JFace, 第 2 部分: 简介
2008-11-28 16:57 1473SWT 和 JFace 系列的第 2 部分扩展了我们所学的关于 ... -
SWT 和 JFace,第 1 部分: 简介
2008-11-28 16:56 1744在这篇 SWT 和 JFace 系列� ... -
使用Eclipse RCP进行桌面程序开发(六):向OpenGL进军
2008-11-28 15:51 2686使用Eclipse RCP进行桌面程序开发(一):快速起步 ... -
使用Eclipse RCP进行桌面程序开发(五):2D绘图
2008-11-28 15:48 2717使用Eclipse RCP进行桌面程序开发(一):快速起步 ... -
使用Eclipse RCP进行桌面程序开发(四):在Windows中使用Active X控件
2008-11-28 15:47 2770使用Eclipse RCP进行桌面� ... -
使用Eclipse RCP进行桌面程序开发(二):菜单、工具栏和对话框
2008-11-28 15:42 2711在使用Eclipse RCP进行桌面程序开发(一):快速起步中 ... -
使用Eclipse RCP进行桌面程序开发(一):快速起步
2008-11-28 15:39 1922所谓RCP,就是Rich Client P ... -
RCP应用程序开发系列(3)--入门程序代码分析
2008-11-28 15:17 1574前面介绍了一些文字性的东西,现在还是来看看代码,这样才感觉踏实 ... -
RCP应用程序开发系列(2)--创建第一个应用程序
2008-11-28 15:16 1397开发环境是用的Eclipse3.1 首先,创 ... -
RCP应用程序开发系列(1)
2008-11-28 15:15 1443一、SWT SWT 是一种 low-level 图形库,它提供 ... -
RCP框架解析
2008-11-28 15:15 1491RCP框架解析 当新建一个RCP工程时,Eclipse自动给 ... -
rcp实践
2008-11-28 15:14 2168这篇文章基本上是没怎么加我自己写的代码的,几乎全部是eclip ... -
Eclipse的RCP
2008-11-28 15:13 1373从Eclipse 3.1RC1开始,ve已经支持RCP(Ric ...






相关推荐
火龙果软件工程技术中心 EclipseRCP开发中,和用户进行交互最多的界面,应该是视图了,而透视图就是将已有的视图、菜单、工具栏、编辑器等等进行组合和布局。看完这一节,我们就可以建立如下图这样的程序界面了。...
Eclipse RCP 允许开发者使用 eclipse结构风格设计弹性的可扩展的应用程序,可重用Eclipse中 已存在的方法和编码模式。俗话说,万事开头难。Eclipse RCP 入手可能会比较困难、费时。接下 来我们将主要讲述如何让RCP ...
最近抽些时间,更新到eclipse3.6上来,既作为为广大Eclipser入门plugin/RCP开发的一个方便之门,也是对自己近年来学习的一个总结吧。 每一章都会单独提取出来,并尽可能的独立于其他章节,更新中的源代码工程也会...
13.1.向你的程序中添加透视图 103 13.2.使透视图可选。 107 13.2.1.使透视图可由一个coolbar可选 107 13.2.2.使透视图可通过菜单选择。 109 14.进度报告 112 15.将外部类包含进你的程序 118 15.1.概述...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
5.4.1 CVS Repository Exploring透视图:资源库主页..... 137 5.4.2 CVS Repositories视图..... 137 5.4.3 CVS Annotate视图..... 141 5.4.4 CVS Resource History视图..... 141 5.4.5 查看CVS命令..... 143 ...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
5.4.1 CVS Repository Exploring透视图:资源库主页..... 137 5.4.2 CVS Repositories视图..... 137 5.4.3 CVS Annotate视图..... 141 5.4.4 CVS Resource History视图..... 141 5.4.5 查看CVS命令........
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...
第二篇是插件开发核心技术,主要介绍插件开发的核心知识要点,包括行为(Action)、视图(ViewPart)、编辑器(Editor)、透视图(Perspective)等10章的内容;第三篇主要讲述插件开发的高级内容,包括开发高级内容...