- 浏览: 405228 次
- 性别:

- 来自: 广州
-

文章分类
最新评论
-
liyuanhoa_:
...
struts2.0中struts.xml配置文件详解 -
chenmingde:
...
Velocity应用(一) -
weizhikai_ai:
第二十六,当一个线程进入一个对象的一个synchronized ...
Java常见面试题(含答案) -
Aurora_lr:
...
Spring宠物商店学习笔记(一) - -
zs911zs:
all copy from http://www.iteye ...
Mule入门文档
使用Eclipse RCP进行桌面程序开发(一):快速起步
使用Eclipse RCP进行桌面程序开发(二):菜单、工具栏和对话框
使用Eclipse RCP进行桌面程序开发(三):视图和透视图
使用Eclipse RCP进行桌面程序开发(四):在Windows中使用Active X控件
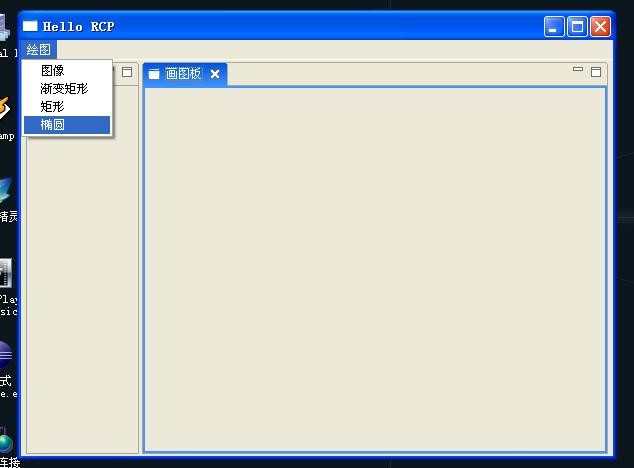
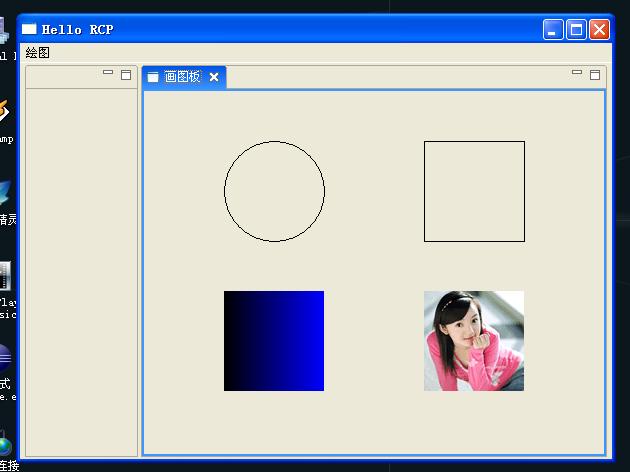
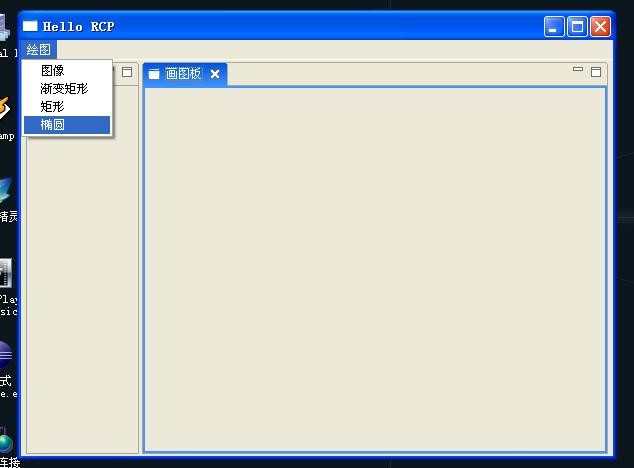
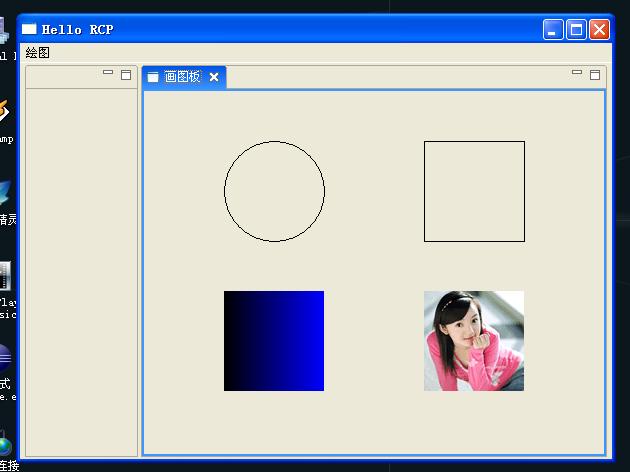
看完这篇文章,可以实现如下界面:


当我第一次看到RCP的时候,我就梦想着有一天能够用它开发界面华丽的2D和3D程序,经历过前面的探索,今天终于可以揭开2D绘图的神秘面纱。在包资源管理器的插件依赖项中,我们一眼就可以看到org.eclipse.swt.graphics包,毫无疑问,和2D绘图有关的类就在这个包中。还有一个org.eclipse.swt.opengl包也很引人注目,但是里面却只有GLCanvas类和GLData类,怎么也找不到传说中的GL类和GLU类,也许下一篇文章我会写出关于3D的内容,但也许这个计划会夭折。
我刚开始发现org.eclipse.swt.graphics包的时候,要使用包里面的类却不是那么容易。比如,从名称上可以看出Image类是处理图像的,但是它的构造函数无一例外都需要一个Device参数,于是,我迷惑了,Device,我该如何取得?再比如,GC类里面含有各种绘图的方法,但是GC的构造函数需要Drawable参数,那Drawable我又该如何获得呢?
于是,我在网上搜索关于SWT 2D方面的内容,终于,让我看到了别人这样构造Image和GC:
Image img = new Image(display,"pic.gif");
GC gc = new GC(Image);
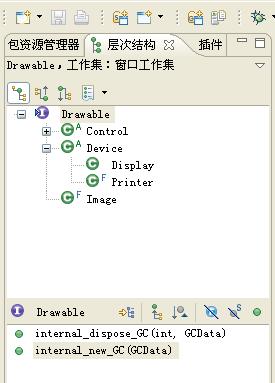
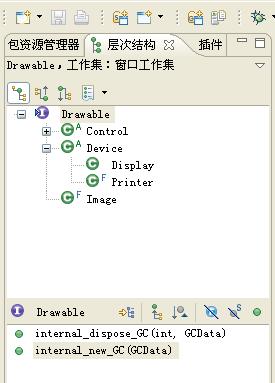
你能看出什么?为什么display是Device的子类?为什么Image是Drawabe的子类?最简单的办法,使用Eclipse的类层次结构视图查看:

高,实在是高,在这里我不得不佩服SWT的设计者,在一开始,他们就把所有的控件都设计为可绘制的,而且使用Device来抽象绘图的设备。从图中可以看出,所有的控件都实现Drawable接口,Image也实现Drawable接口,而Device的子类Display和Printer刚好分别代表了屏幕和打印机。所有的谜团都在这里解决了,我们可以使用任何控件作为GC构造函数的参数来构造GC,然后绘图,而所有需要Device参数的地方,我们可以根据我们需要输出的设备是显示器还是打印机而分别选择Display或Printer。
在org.eclipse.swt.widgets包中,有一个Canvas类,不难看出,如果我们要绘图,这个控件是最佳选择了。在下面的代码中,我们可以通过选择不同的菜单,分别绘制椭圆,矩形,填充渐变色的矩形和一个图像,运行效果就是文章开头的图片。
视图CanvasView.java
1 package cn.blogjava.youxia.views;
2
3 import org.eclipse.swt.widgets.Composite;
4 import org.eclipse.ui.part.ViewPart;
5 import org.eclipse.swt.widgets.Canvas;
6 import org.eclipse.swt.SWT;
7 import org.eclipse.swt.events. * ;
8 import org.eclipse.swt.graphics.Image;
9 import org.eclipse.ui.PlatformUI;
10
11 public class CanvasView extends ViewPart {
12
13 public Canvas canvas;
14 @Override
15 public void createPartControl(Composite parent) {
16 // TODO 自动生成方法存根
17 canvas = new Canvas(parent,SWT.NONE);
18 }
19
20 @Override
21 public void setFocus() {
22 // TODO 自动生成方法存根
23
24 }
25
26 }
27
菜单项绘制椭圆DrawOvalAction.java的关键部分:
1 public void run(IAction action) {
2 // TODO 自动生成方法存根
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " 画图板 " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 gc.drawOval( 80 , 50 , 100 , 100 );
10 gc.dispose();
11 }
12 }
13 }
菜单项绘制矩形DrawRectAction.java的关键部分:
1 public void run(IAction action) {
2 // TODO 自动生成方法存根
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " 画图板 " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 gc.drawRectangle( 280 , 50 , 100 , 100 );
10 gc.dispose();
11 }
12 }
13
14 }
菜单项绘制渐变矩形DrawGradientAction.java的关键部分:
1 public void run(IAction action) {
2 // TODO 自动生成方法存根
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " 画图板 " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 gc.setBackground(window.getShell().getDisplay().getSystemColor(SWT.COLOR_BLUE));
10 gc.fillGradientRectangle( 80 , 200 , 100 , 100 , false );
11
12 gc.dispose();
13 }
14 }
15
16 }
菜单项绘制图像DrawImageAction.java的关键部分:
1 public void run(IAction action) {
2 // TODO 自动生成方法存根
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " 画图板 " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 Image img = new Image(window.getShell().getDisplay(), " E:\\img.gif " );
10 gc.drawImage(img, 280 , 200 );
11 gc.dispose();
12 }
13 }
14
15 }
上面的方法虽然实现了绘图,但是还有一个问题,就是一旦我们的窗口最小化或者被别的窗口遮挡后,图形就会消失。原因其实很简单,一旦我们的窗口最小化或者被别的窗口遮挡后,控件就需要重画,所以我们画的图形就不见了,如果要让控件重画的时候也能绘制图形,就应该使用canvas.addPaintListener()为控件添加Paint事件的监听器。示例代码见下。
1 package cn.blogjava.youxia.views;
2
3 import org.eclipse.swt.widgets.Composite;
4 import org.eclipse.ui.part.ViewPart;
5 import org.eclipse.swt.widgets.Canvas;
6 import org.eclipse.swt.SWT;
7 import org.eclipse.swt.events. * ;
8 import org.eclipse.swt.graphics.Image;
9 import org.eclipse.ui.PlatformUI;
10
11 public class CanvasView extends ViewPart {
12
13 public Canvas canvas;
14 @Override
15 public void createPartControl(Composite parent) {
16 // TODO 自动生成方法存根
17 canvas = new Canvas(parent,SWT.NONE);
18 canvas.addPaintListener( new PaintListener() {
19 public void paintControl(PaintEvent e) {
20 // 画椭圆
21 e.gc.drawOval( 80 , 50 , 100 , 100 );
22 // 画矩形
23 e.gc.drawRectangle( 280 , 50 , 100 , 100 );
24 // 画渐变矩形
25 e.gc.setBackground(PlatformUI.getWorkbench().getDisplay().getSystemColor(SWT.COLOR_BLUE));
26 e.gc.fillGradientRectangle( 80 , 200 , 100 , 100 , false );
27 // 画图形
28 Image img = new Image(PlatformUI.getWorkbench().getDisplay(), " E:\\img.gif " );
29 e.gc.drawImage(img, 280 , 200 );
30
31 }
32 } );
33 }
34
35 @Override
36 public void setFocus() {
37 // TODO 自动生成方法存根
38
39 }
40
41 }
42
GC类的绘图方法很多,而且可以设置不同的前景色,背景色,画笔,画刷等等,还可以裁减图形,这些就靠我们慢慢探索了。
使用Eclipse RCP进行桌面程序开发(二):菜单、工具栏和对话框
使用Eclipse RCP进行桌面程序开发(三):视图和透视图
使用Eclipse RCP进行桌面程序开发(四):在Windows中使用Active X控件
看完这篇文章,可以实现如下界面:


当我第一次看到RCP的时候,我就梦想着有一天能够用它开发界面华丽的2D和3D程序,经历过前面的探索,今天终于可以揭开2D绘图的神秘面纱。在包资源管理器的插件依赖项中,我们一眼就可以看到org.eclipse.swt.graphics包,毫无疑问,和2D绘图有关的类就在这个包中。还有一个org.eclipse.swt.opengl包也很引人注目,但是里面却只有GLCanvas类和GLData类,怎么也找不到传说中的GL类和GLU类,也许下一篇文章我会写出关于3D的内容,但也许这个计划会夭折。
我刚开始发现org.eclipse.swt.graphics包的时候,要使用包里面的类却不是那么容易。比如,从名称上可以看出Image类是处理图像的,但是它的构造函数无一例外都需要一个Device参数,于是,我迷惑了,Device,我该如何取得?再比如,GC类里面含有各种绘图的方法,但是GC的构造函数需要Drawable参数,那Drawable我又该如何获得呢?
于是,我在网上搜索关于SWT 2D方面的内容,终于,让我看到了别人这样构造Image和GC:
Image img = new Image(display,"pic.gif");
GC gc = new GC(Image);
你能看出什么?为什么display是Device的子类?为什么Image是Drawabe的子类?最简单的办法,使用Eclipse的类层次结构视图查看:

高,实在是高,在这里我不得不佩服SWT的设计者,在一开始,他们就把所有的控件都设计为可绘制的,而且使用Device来抽象绘图的设备。从图中可以看出,所有的控件都实现Drawable接口,Image也实现Drawable接口,而Device的子类Display和Printer刚好分别代表了屏幕和打印机。所有的谜团都在这里解决了,我们可以使用任何控件作为GC构造函数的参数来构造GC,然后绘图,而所有需要Device参数的地方,我们可以根据我们需要输出的设备是显示器还是打印机而分别选择Display或Printer。
在org.eclipse.swt.widgets包中,有一个Canvas类,不难看出,如果我们要绘图,这个控件是最佳选择了。在下面的代码中,我们可以通过选择不同的菜单,分别绘制椭圆,矩形,填充渐变色的矩形和一个图像,运行效果就是文章开头的图片。
视图CanvasView.java
1 package cn.blogjava.youxia.views;
2
3 import org.eclipse.swt.widgets.Composite;
4 import org.eclipse.ui.part.ViewPart;
5 import org.eclipse.swt.widgets.Canvas;
6 import org.eclipse.swt.SWT;
7 import org.eclipse.swt.events. * ;
8 import org.eclipse.swt.graphics.Image;
9 import org.eclipse.ui.PlatformUI;
10
11 public class CanvasView extends ViewPart {
12
13 public Canvas canvas;
14 @Override
15 public void createPartControl(Composite parent) {
16 // TODO 自动生成方法存根
17 canvas = new Canvas(parent,SWT.NONE);
18 }
19
20 @Override
21 public void setFocus() {
22 // TODO 自动生成方法存根
23
24 }
25
26 }
27
菜单项绘制椭圆DrawOvalAction.java的关键部分:
1 public void run(IAction action) {
2 // TODO 自动生成方法存根
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " 画图板 " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 gc.drawOval( 80 , 50 , 100 , 100 );
10 gc.dispose();
11 }
12 }
13 }
菜单项绘制矩形DrawRectAction.java的关键部分:
1 public void run(IAction action) {
2 // TODO 自动生成方法存根
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " 画图板 " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 gc.drawRectangle( 280 , 50 , 100 , 100 );
10 gc.dispose();
11 }
12 }
13
14 }
菜单项绘制渐变矩形DrawGradientAction.java的关键部分:
1 public void run(IAction action) {
2 // TODO 自动生成方法存根
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " 画图板 " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 gc.setBackground(window.getShell().getDisplay().getSystemColor(SWT.COLOR_BLUE));
10 gc.fillGradientRectangle( 80 , 200 , 100 , 100 , false );
11
12 gc.dispose();
13 }
14 }
15
16 }
菜单项绘制图像DrawImageAction.java的关键部分:
1 public void run(IAction action) {
2 // TODO 自动生成方法存根
3 IViewReference[] vfs = window.getActivePage().getViewReferences();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " 画图板 " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 Image img = new Image(window.getShell().getDisplay(), " E:\\img.gif " );
10 gc.drawImage(img, 280 , 200 );
11 gc.dispose();
12 }
13 }
14
15 }
上面的方法虽然实现了绘图,但是还有一个问题,就是一旦我们的窗口最小化或者被别的窗口遮挡后,图形就会消失。原因其实很简单,一旦我们的窗口最小化或者被别的窗口遮挡后,控件就需要重画,所以我们画的图形就不见了,如果要让控件重画的时候也能绘制图形,就应该使用canvas.addPaintListener()为控件添加Paint事件的监听器。示例代码见下。
1 package cn.blogjava.youxia.views;
2
3 import org.eclipse.swt.widgets.Composite;
4 import org.eclipse.ui.part.ViewPart;
5 import org.eclipse.swt.widgets.Canvas;
6 import org.eclipse.swt.SWT;
7 import org.eclipse.swt.events. * ;
8 import org.eclipse.swt.graphics.Image;
9 import org.eclipse.ui.PlatformUI;
10
11 public class CanvasView extends ViewPart {
12
13 public Canvas canvas;
14 @Override
15 public void createPartControl(Composite parent) {
16 // TODO 自动生成方法存根
17 canvas = new Canvas(parent,SWT.NONE);
18 canvas.addPaintListener( new PaintListener() {
19 public void paintControl(PaintEvent e) {
20 // 画椭圆
21 e.gc.drawOval( 80 , 50 , 100 , 100 );
22 // 画矩形
23 e.gc.drawRectangle( 280 , 50 , 100 , 100 );
24 // 画渐变矩形
25 e.gc.setBackground(PlatformUI.getWorkbench().getDisplay().getSystemColor(SWT.COLOR_BLUE));
26 e.gc.fillGradientRectangle( 80 , 200 , 100 , 100 , false );
27 // 画图形
28 Image img = new Image(PlatformUI.getWorkbench().getDisplay(), " E:\\img.gif " );
29 e.gc.drawImage(img, 280 , 200 );
30
31 }
32 } );
33 }
34
35 @Override
36 public void setFocus() {
37 // TODO 自动生成方法存根
38
39 }
40
41 }
42
GC类的绘图方法很多,而且可以设置不同的前景色,背景色,画笔,画刷等等,还可以裁减图形,这些就靠我们慢慢探索了。
发表评论
-
一个实现了ViewPart和EditroPart的简单RCP例子
2008-12-01 17:16 3105最近作了个rcp程序的例� ... -
JFace简介
2008-11-28 16:58 4417JFace是在SWT之上的一层抽象。在SWT中,你通常创建控件 ... -
SWT 和 JFace, 第 2 部分: 简介
2008-11-28 16:57 1473SWT 和 JFace 系列的第 2 部分扩展了我们所学的关于 ... -
SWT 和 JFace,第 1 部分: 简介
2008-11-28 16:56 1744在这篇 SWT 和 JFace 系列� ... -
使用Eclipse RCP进行桌面程序开发(六):向OpenGL进军
2008-11-28 15:51 2686使用Eclipse RCP进行桌面程序开发(一):快速起步 ... -
使用Eclipse RCP进行桌面程序开发(四):在Windows中使用Active X控件
2008-11-28 15:47 2770使用Eclipse RCP进行桌面� ... -
使用Eclipse RCP进行桌面程序开发(三):视图和透视图
2008-11-28 15:44 8984使用Eclipse RCP进行桌面程序开发(一):快速起步 ... -
使用Eclipse RCP进行桌面程序开发(二):菜单、工具栏和对话框
2008-11-28 15:42 2711在使用Eclipse RCP进行桌面程序开发(一):快速起步中 ... -
使用Eclipse RCP进行桌面程序开发(一):快速起步
2008-11-28 15:39 1922所谓RCP,就是Rich Client P ... -
RCP应用程序开发系列(3)--入门程序代码分析
2008-11-28 15:17 1576前面介绍了一些文字性的东西,现在还是来看看代码,这样才感觉踏实 ... -
RCP应用程序开发系列(2)--创建第一个应用程序
2008-11-28 15:16 1397开发环境是用的Eclipse3.1 首先,创 ... -
RCP应用程序开发系列(1)
2008-11-28 15:15 1443一、SWT SWT 是一种 low-level 图形库,它提供 ... -
RCP框架解析
2008-11-28 15:15 1491RCP框架解析 当新建一个RCP工程时,Eclipse自动给 ... -
rcp实践
2008-11-28 15:14 2168这篇文章基本上是没怎么加我自己写的代码的,几乎全部是eclip ... -
Eclipse的RCP
2008-11-28 15:13 1373从Eclipse 3.1RC1开始,ve已经支持RCP(Ric ...






相关推荐
看完这篇文章,可以实现如下界面:当我第一次看到RCP的时候,我就梦想着有一天能够用它开发界面华丽的2D和3D程序,经历过前面的探索,今天终于可以揭开2D绘图的神秘面纱。在包资源管理器的插件依赖项中,我们一眼就...
火龙果软件工程技术中心 所谓RCP,就是...使用RCP,我们可以开发界面象Eclipse这样漂亮的桌面程序,比如医院管理系统啊、CAD软件等等。遗憾的是,目前在国内基本上找不到关于RCP的中文资料,我们只能通过自
利用SWT技术,基于WindowBuilder Eclipse 插件开发 桌面应用小程序详细步骤
火龙果软件工程技术中心 在使用EclipseRCP进行桌面程序开发(一):快速起步中,我们通过Eclipse的插件开发向导,逐步建立了一个RCP应用程序,但是,这个程序没有任何功能,难以激起我们学习的兴趣。在这一节,我们...
Eclipse Rcp 桌面程序开发中文教程
Eclipse RCP允许开发者使用eclipse结构风格设计弹性的可扩展的应用程序,可重用Eclipse中已存在的方法和编码模式。俗话说,万事开头难。Eclipse RCP入手可能会比较困难、费时。接下来我们将主要讲述如何让RCP工作. ...
Eclipse RCP开发教程,RCP入门教程,教你如何使用SWT Eclipse RCP开发教程,RCP入门教程,教你如何使用SWT Eclipse RCP开发教程,RCP入门教程,教你如何使用SWT Eclipse RCP开发教程,RCP入门教程,教你如何使用SWT
火龙果软件工程技术中心 EclipseRCP开发中,和用户进行交互最多的界面,应该是视图了,而透视图就是将已有的视图、菜单、工具栏、编辑器等等进行组合和布局。看完这一节,我们就可以建立如下图这样的程序界面了。...
eclipse rcp应用系统开发方法与实战源代码.zip
高级篇(第6-12章)系统讲解了Eclipse RCP应用开发的基础知识、Eclipse RCP软件产品各个组成部分的构建方法,以及Eclipse RCP扩展的使用和扩展点的开发,掌握这些技术知识的读者将能构建一个结构完整的Eclipse RCP...
EclipseRcp 例子程序
ECLIPSE RCP项目开发源程序(中文注释)
eclipse icons,用来开发rcp桌面应用程序
看完这篇文章,可以开发如下的界面:没有嵌入ActiveX控件的...使用Windows系统中丰富的ActiveX控件资源,我们可以实现功能非常强大的程序。在Windows平台下,SWT图形工具包提供了对OLE的支持,ActiveX控件和OLE文档都
Eclipse RCP 开发资料打包下载 目录如下: RCP程序设计.pdf(推荐) Addison.Wesley.Eclipse.Rich.Client.Platform.Designing.Coding.and.Packaging.Java.Applications.Oct.2005.chm Eclipse+RCP入门.pdf example_...
本文讲述如何利用Eclipse RCP架构来进行应用开发。本文涵盖了创建RCP应用的各个方面:使用命令、视图、编辑器、对话框及创建与部署Eclipse产品。
Eclipse4的插件开发教程比较少,之前搜索到的基本是eclipse官网的全英文版本,可能现在做桌面应用的没那么多,搜索到的都是多年前的资料。英文的看的比较吃力,分享一个中文的,部分内容还是有英文,大部分都已经...
Eclipse Rich Client Platform (RCP) 的目标是在各种不是集成开发环境 (IDE) 的最终用户应用程序中使用 Eclipse。随着 Eclipse V3.1 的发布,创建 RCP 应用程序变得容易。本教程将指导您一步步创建自己的 RCP 应用...